
CSS background-size: cover で完璧な背景画像を実現する
この記事では、`background-size: cover` プロパティについて掘り下げ、その仕組み、ユースケース、一般的な問題への対処法を詳しく解説し、コンテナに完璧にフィットする背景画像を簡単に実現する方法を紹介します。
目次
1. `background-size: cover` 徹底解説
属性の定義
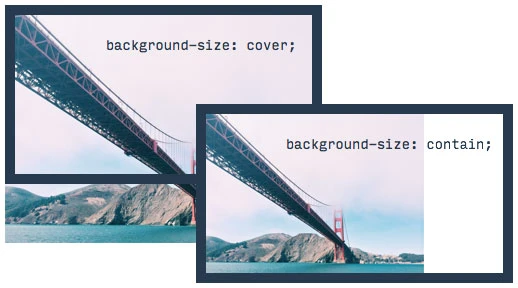
`background-size: cover` は、背景画像をコンテナのサイズに合わせて拡大または縮小するCSSプロパティです。`cover` キーワードは、画像のアスペクト比を維持しながら、コンテナ全体を覆うように画像を調整することを意味します。
仕組み
`cover` は、以下の手順で背景画像のサイズと位置を調整します。
- 画像とコンテナのアスペクト比を比較します。
- 画像がコンテナよりも大きい場合は、アスペクト比を維持しながら、コンテナ全体を覆うように縮小されます。
- 画像がコンテナよりも小さい場合は、アスペクト比を維持しながら、コンテナ全体を覆うように拡大されます。
- 画像の一部がコンテナからはみ出す場合は、その部分は切り取られます。

ブラウザ対応状況
`cover` は、すべての主要なブラウザでサポートされています。
| ブラウザ | バージョン |
|---|---|
| Chrome | 4+ |
| Firefox | 3.6+ |
| Safari | 4.1+ |
| IE | 9+ |
| Edge | 12+ |
2. 応用事例とコード例
レスポンシブWebデザイン
`cover` を使用すると、画面サイズに合わせて背景画像を自動的に調整できるため、レスポンシブWebデザインに最適です。
<div class="hero">
<h1>レスポンシブな背景画像</h1>
</div>
.hero {
background-image: url("hero.jpg");
background-size: cover;
background-position: center;
height: 400px;
}
画像スライダー
`cover` を使用すると、画像スライダーの各スライドに画像を完璧にフィットさせることができます。
<div class="slider">
<ul>
<li><img src="slide1.jpg" alt=""></li>
<li><img src="slide2.jpg" alt=""></li>
<li><img src="slide3.jpg" alt=""></li>
</ul>
</div>
.slider li {
background-size: cover;
background-position: center;
}
その他の応用例
`cover` は、カードレイアウト、背景動画など、さまざまな場面で使用できます。
3. よくある問題と解決策
画像の歪み
画像の歪みは、画像とコンテナのアスペクト比が異なる場合に発生します。これを解決するには、`background-position` プロパティを使用して画像の位置を調整します。
画像のぼかし
画像のぼかしは、画像の解像度が低すぎる場合に発生します。これを解決するには、高解像度の画像を使用するか、`image-rendering` プロパティを使用して画像のレンダリング方法を調整します。
位置の問題
`background-position` プロパティを使用して、背景画像の位置を正確に制御できます。
4. `background-size: cover` vs. `object-fit: cover`
`object-fit: cover` は、`background-size: cover` と同様に、画像をコンテナにフィットさせるために使用できるプロパティです。ただし、`object-fit` は置換要素(例:`img` タグ)に適用されるのに対し、`background-size` は背景画像に適用される点が異なります。
比較表
| プロパティ | 適用対象 | アスペクト比の維持 | 画像の切り抜き |
|---|---|---|---|
| `background-size: cover` | 背景画像 | ○ | ○ |
| `object-fit: cover` | 置換要素 | ○ | ○ |
コード例
<!-- background-size: cover -->
<div class="bg-image"></div>
<!-- object-fit: cover -->
<img src="image.jpg" alt="" class="cover-image">
.bg-image {
background-image: url("image.jpg");
background-size: cover;
}
.cover-image {
width: 100%;
height: 200px;
object-fit: cover;
}
まとめ
この記事では、`background-size: cover` プロパティについて詳しく解説しました。`cover` を使用することで、レスポンシブなWebサイトでも、美しく、プロフェッショナルな背景画像を実現できます。
よくある質問
Q1: `background-size: cover` が機能しません。なぜですか?
A1: 考えられる原因はいくつかあります。
- 要素に高さが設定されていない可能性があります。`background-size: cover` は、要素に高さが設定されていない場合、正しく機能しません。
- CSSの記述ミスがある可能性があります。`background-size` のスペルやコロン、セミコロンの位置などを確認してください。
Q2: `background-size: contain` との違いは何ですか?
A2: `contain` は、画像のアスペクト比を維持しながら、コンテナ内に画像全体を表示します。そのため、コンテナと画像のアスペクト比が異なる場合、画像の上下に空白ができます。
Q3: 背景画像を特定の位置に固定するにはどうすればよいですか?
A3: `background-position` プロパティを使用します。例えば、`background-position: top center;` とすると、背景画像は要素の上部中央に配置されます。