jQuery
Recently updated
-
jquery 導入
jQueryは、Webサイトに動的な要素を追加し、ユーザーエクスペリエンスを向上させるための強力なツールです。そのシンプルな構文と豊富な機能により、JavaScript初心者でも容易に高度な操作を実現できます。本記事では、jQueryの導入方法、基本的な使い方、そしてその効果について詳しく解説します。5 Months ago -
jクエリ
jクエリ(jQuery)は、JavaScriptのライブラリとして、Webサイトにインタラクティブな要素やアニメーションなどを容易に追加できるツールです。シンプルな構文と豊富なプラグインで、Web制作者にとって非常に使い勝手の良いものとなっています。この記事では、jクエリとは何か、その機能、メリット、導入方法、学習方法、そして最新のWeb制作における位置づけについて解説します。5 Months ago -
jquery 脆弱性
jQuery は広く利用されている JavaScript ライブラリですが、脆弱性が発見された場合、ウェブサイトのセキュリティに深刻な影響を与える可能性があります。そのため、jQuery のバージョン情報とサポート期限を常に把握し、適切な対策を講じる必要があります。この記事では、jQuery 脆弱性とその対策、バージョンアップに伴う注意点、そして安全なウェブサイト運用のためのヒントを提供します。5 Months ago -
複数選択 ui
複数選択 UI は、ユーザーが複数の選択肢を同時に選ぶことを可能にする重要なインターフェースです。チェックボックス、マルチセレクトドロップダウン、トグルスイッチなど、さまざまなUI要素があります。それぞれの特徴や使い分けを理解し、デザインに取り入れることで、ユーザー体験を大幅に向上させることができます。この記事では、複数選択 UI の種類、選択基準、デザインのポイントについて詳しく解説します。5 Months ago -
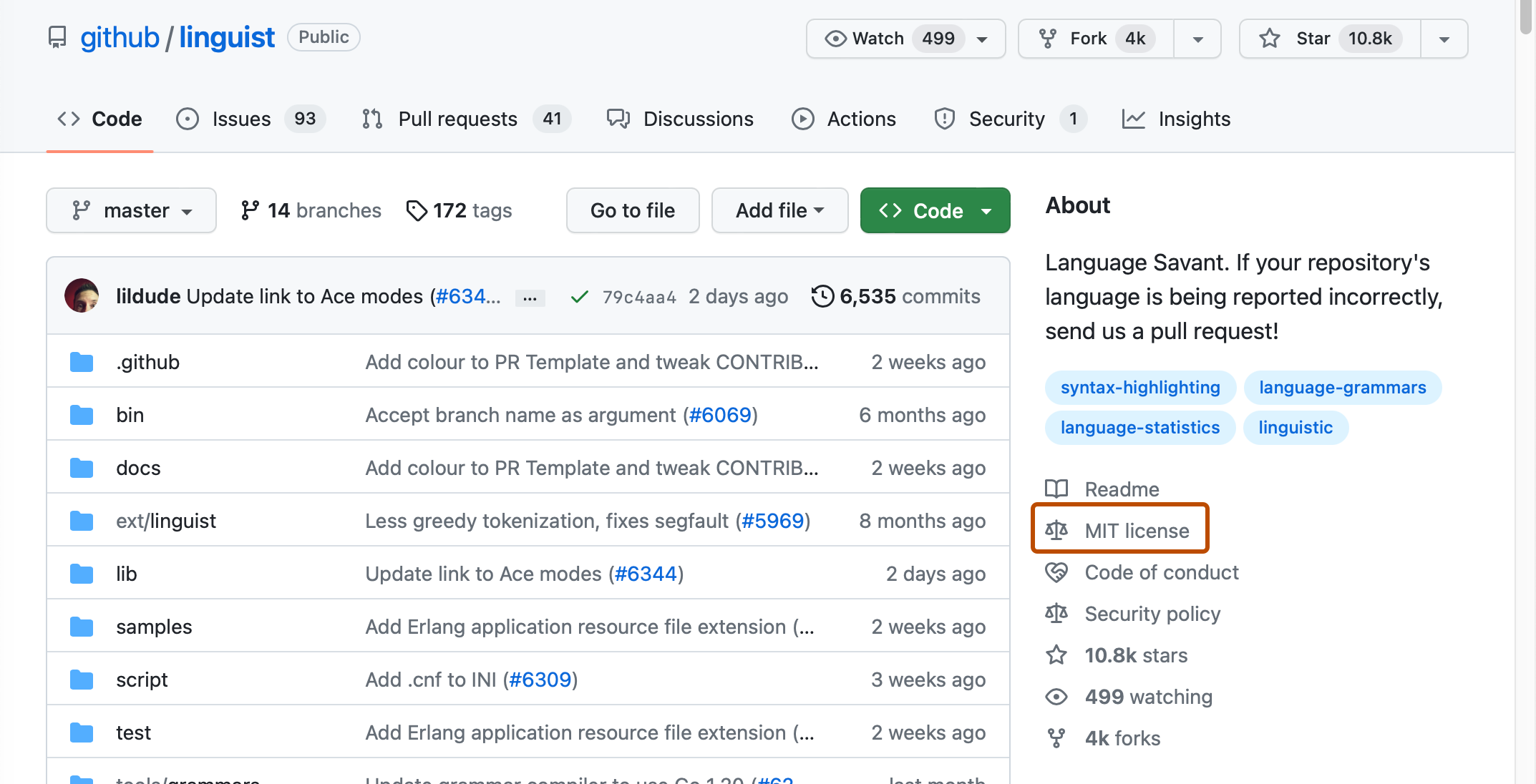
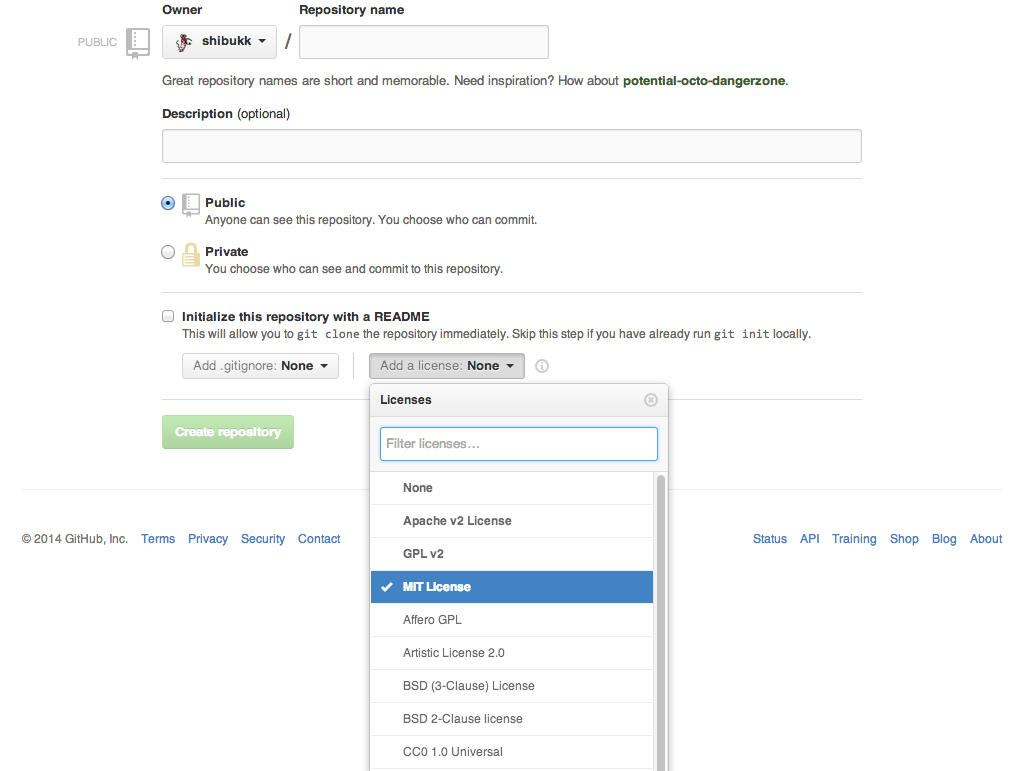
github license
GitHub licenseは、GitHub上でオープンソースプロジェクトを公開する際に非常に重要な要素です。ライセンスは、他のユーザーがあなたのコードをどのように使用、変更、配布できるかを規定するもので、プロジェクトのオープン性を確保し、コミュニティへの貢献を促進するために必要不可欠です。この記事では、GitHubでライセンスを選択する方法、ライセンスの種類、そしてライセンスに関するベストプラクティスについて解説します。5 Months ago -
github ライセンス
GitHub ライセンスは、GitHub上でのプロジェクト、特にオープンソースプロジェクトを公開する際に、利用条件を明確にするために非常に重要な要素です。ライセンスを選択することで、他者がどのようにあなたのコードを使用、変更、配布できるかを規定し、プロジェクトを法的に保護します。ライセンスの選定は、プロジェクトの成果物を共有する際に必須であり、適切に設定することで、プロジェクトがスムーズに進行し、外部貢献を受け入れやすくなります。5 Months ago -
Google Hosted Libraries
Google Hosted Libraries は、Googleが提供する信頼性の高いコンテンツ配信ネットワーク(CDN)サービスです。人気の高いオープンソース JavaScript ライブラリを高速かつ安定的に配信することで、Webサイトのパフォーマンス向上と開発効率の向上に貢献します。この記事では、Google Hosted Libraries の概要、メリット、利用方法、そして注意点について詳しく解説します。5 Months ago -
javascript cdn読み込み
JavaScriptを使ったWeb開発では、外部のライブラリやフレームワークを活用することで開発効率を大幅に向上させることができます。これらのライブラリを効率よく利用するために、「CDN読み込み」という手法が広く採用されています。この記事では、JavaScript CDN読み込みの基本的な概念から具体的な使用方法、メリット・デメリット、そして実践的なTipsまでを網羅的に解説し、初心者の方でもスムーズに理解し、活用できるようサポートします。5 Months ago -
jquery 3.7.1 cdn
jQuery 3.7.1は、Web開発において広く利用されている強力なJavaScriptライブラリの最新安定版です。アニメーション、DOM操作、Ajax通信などを簡潔なコードで実現できるため、開発効率を大幅に向上させることができます。「jQuery 3.7.1 CDN」とは、コンテンツ配信ネットワーク(CDN)を通じてjQuery 3.7.1ライブラリをWebサイトに読み込む方法です。CDNを利用することで、jQueryファイルを自身のサーバーに保存することなく、高速かつ効率的に利用できます。5 Months ago -
CDN jQuery
「CDN jQuery」は、コンテンツ配信ネットワーク(CDN)を利用してjQueryライブラリを読み込む方法です。CDNを使用することで、jQueryファイルを自分のサーバーにアップロードせずに、インターネット経由で直接利用できます。この方法は手軽で効率的なだけでなく、ウェブサイトのパフォーマンス向上にも大きく寄与します。自分のサーバーに負荷をかけずに済み、ユーザーへのコンテンツ配信速度を向上させることができるため、現代のウェブ開発において非常に重要な技術となっています。5 Months ago -
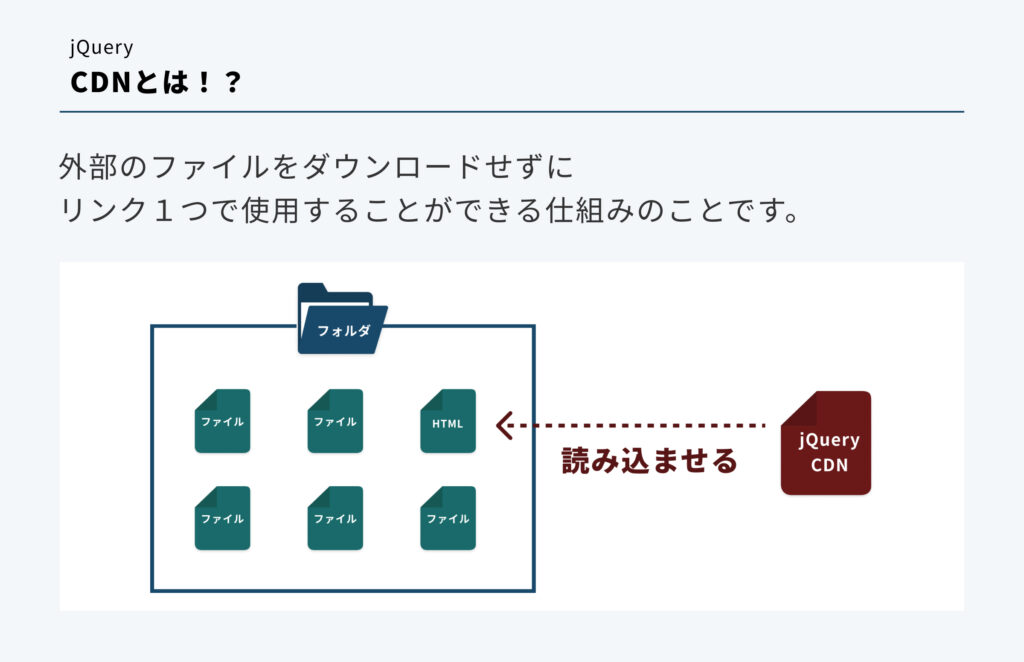
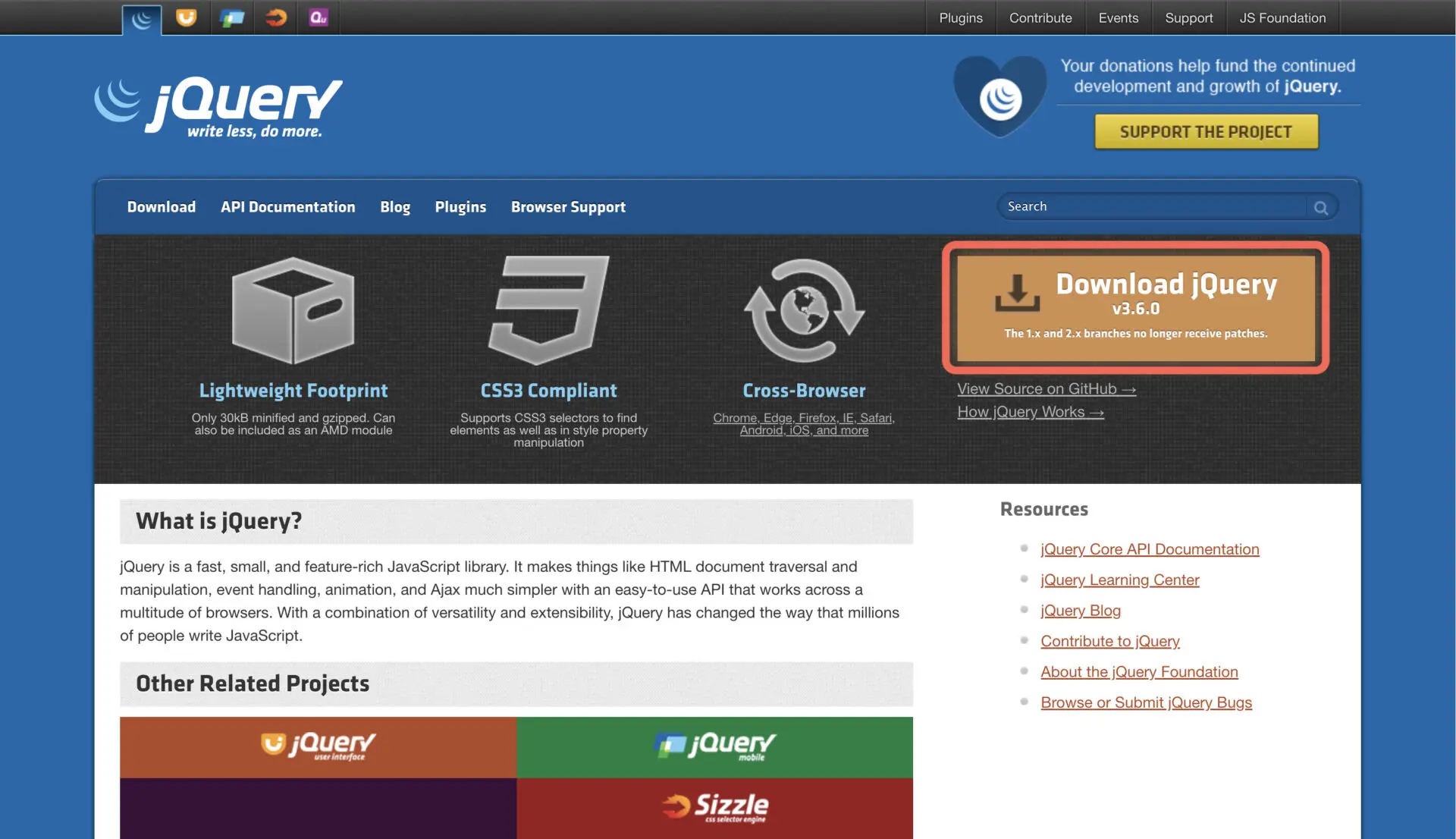
jQueryをダウンロードせずに使えますか?
jQueryなどで利用する場合は、ソースファイルをネット経由で使えるためファイルをダウンロードする必要がありません。もちろん、自分のサーバーへjQueryのファイルをアップロードしなくても良いわけです。5 Months ago -
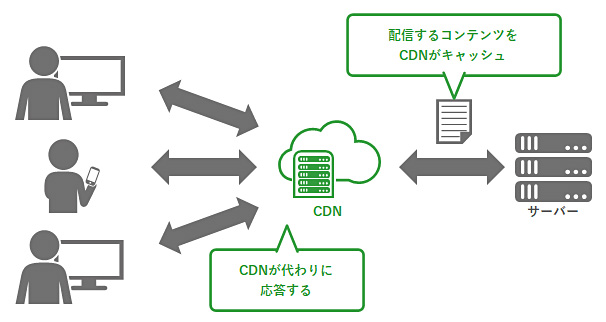
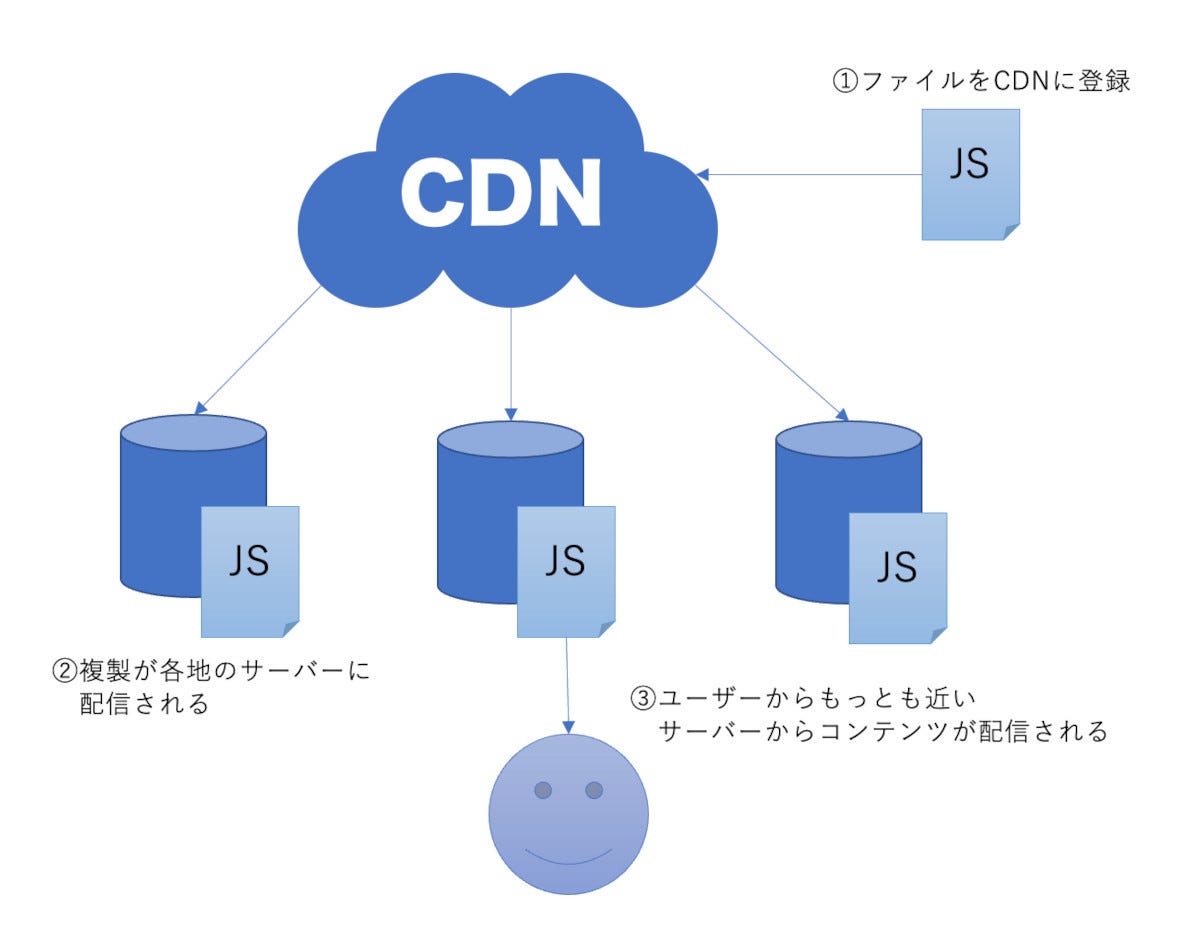
CDNとは何の略ですか?
CDN(Contents Delivery Network)とは、Webサイトのコンテンツを複製・保存し、最適な経路でエンドユーザーに配信するネットワークです。これにより、Webサイトの表示速度を早めたり、アクセスの集中を分散させることができます。CDNは、インターネットのさまざまな場所に配置されたサーバーネットワークで構成され、近隣の拠点を活用してコンテンツを効率的に配信します。5 Months ago -
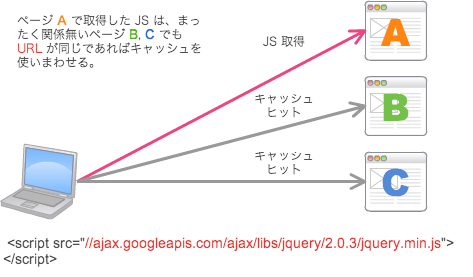
JavaScriptのCDNとは何ですか?
コンテンツ配信ネットワーク(CDN)は、エンドユーザーの近くでコンテンツをキャッシュする地理的に分散したサーバー群です。CDNを使用すると、HTMLページ、JavaScriptファイル、スタイルシート、画像、動画を含むインターネットコンテンツの読み込みに必要となるアセットを素早く転送することができるようになります。5 Months ago -
jQueryを使う理由は何ですか?
jQueryのメリットの一つは、コード量を大幅に短縮できることです。すべてJavaScriptで記述するよりも短いコード量で済むため作業工数の大幅な軽減につながります。jQueryで記述する半分のコード量で作業が済むこともあります。また、異なるブラウザでも同じコードで処理ができるという点もメリットの一つです。5 Months ago -
JsでjQueryを読み込む順番は?
読み込む位置は、HTMLの</body>の直前かつjsファイルの手前です。 HTMLは上から順番に読み込まれるため、先にjQueryのCDNを読み込んでからjsファイルを読み込みます。 読み込む順番が逆になると、jQueryが正しく読み込まれずにエラーが出てしまいます。5 Months ago -
jQueryを書く位置は?
jQueryを使用するには、2つの一般的な方法があります。1つはjQueryをダウンロードしてローカル環境に保存する方法、もう1つはCDN(Content Delivery Network)を利用する方法です。どちらの場合でも、HTMLの内にスクリプトを記載します。ただし、ダウンロードする場合のみ最初にjQueryファイルをサーバーにアップロードしておく必要があるので注意が必要です。5 Months ago -
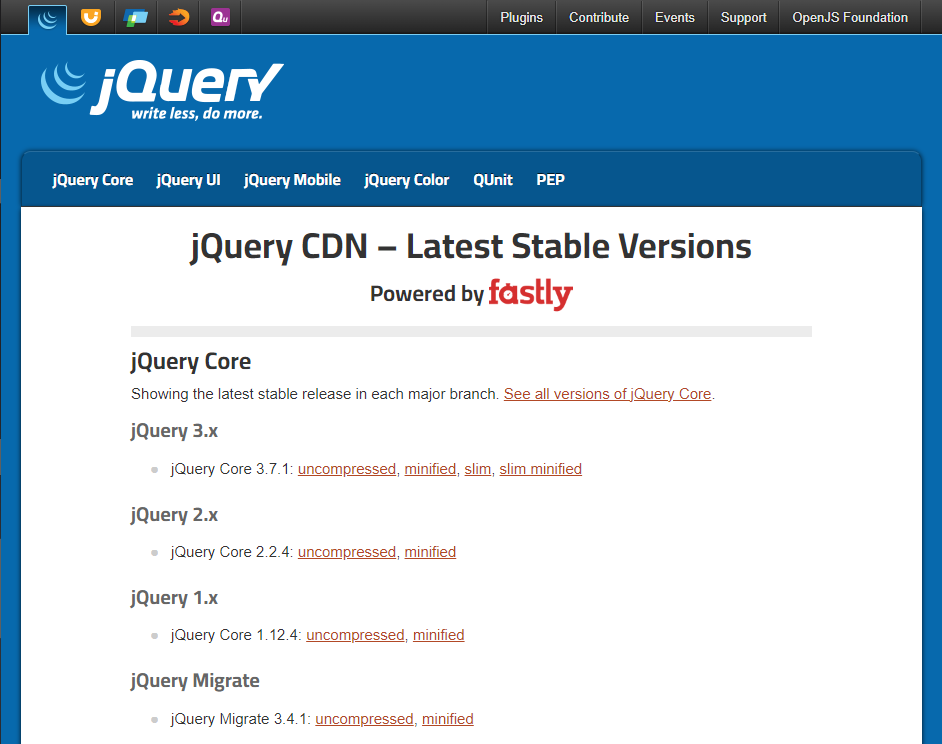
最新のjQuery安定版のバージョンは?
最新のjQuery安定版のバージョンは3.7.1です。2024年10月22日現在、OpenJS Foundationが公式にセキュリティサポートをしているバージョンは、この3.7.1のみです。jQueryの進化は、ウェブ開発の現場での要求に応じて絶えず行われており、最新版ではバグ修正やセキュリティの改善がなされています。本記事では、最新バージョンの重要なポイントや今後の見通しについて詳しく解説します。5 Months ago -
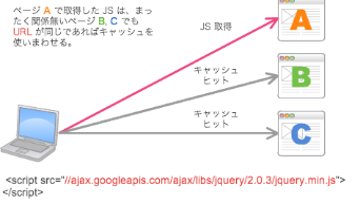
google hosted hosts libraryとは何ですか?
Googleは、よく使われるJavaScriptのライブラリなどをGoogleのインフラを使って配布しています。 これを Google Hosted Library と呼びます。 この、Hosted Libraryの導入を単純に「自分で配布しない分が楽になるだけ」、くらいな感覚で使っている方も多いと思います。5 Months ago -
jQueryのCDN一覧は?
jQueryをウェブサイトに導入する方法の一つとして、CDN(コンテンツデリバリーネットワーク)を利用する方法があります。ここでは、代表的なjQueryのCDNを5つ紹介し、それぞれの特徴を解説します。具体的には、Google、Microsoft、CDNJS、jsDelivrの各CDNが挙げられます。5 Months ago -
jQueryのCDNはどこに記載する?
jQueryを使用する際には、CDNを利用する方法と直接ダウンロードする方法があります。どちらの場合でも、jQueryはHTMLの<head>タグの中に記載することが重要です。特に、ダウンロードした場合は、<head>に記述する前に必ずjQueryファイルをサーバにアップロードすることを忘れないように注意する必要があります。5 Months ago