CSS
Recently updated
-
overflow hidden 疑似要素
overflow: hidden は、要素内のコンテンツがはみ出す場合にその表示を制御するための便利なCSSプロパティです。しかし、特にbody要素に直接適用すると、意図的に表示したい要素までもが非表示になり、意図しない動作を引き起こす可能性があります。本記事では、overflow: hidden を疑似要素と組み合わせて使用し、特定の要素のみはみ出しを制御する方法を解説します。具体的には、変形した疑似要素(::beforeや::after)が右に大きくはみ出す場合に、その問題を解決するテクニックについて説明します。5 Months ago -
overflow hidden 高さ
overflow: hidden は、CSSプロパティの中でも、要素内のコンテンツがコンテナからはみ出した場合にその表示を制御するために使用されます。このプロパティを使用することで、はみ出したコンテンツを非表示にすることができます。特に高さの制御においては重要な役割を果たします。本記事では、overflow: hidden と高さの関係性を詳しく解説し、その効果的な活用方法を紹介します。5 Months ago -
Overflow: hidden 解除
overflow: hidden は、フロートの回り込み解除によく使用される便利なCSSプロパティです。しかし、すべての場面で適切とは限らず、使用時にはデメリットも存在します。本記事では、overflow: hidden を使った回り込み解除の仕組みや、その解除方法、さらに他のクリア方法との比較を詳しく解説します。また、フロートを使わないレイアウト手法についても紹介します。5 Months ago -
overflow: hidden 使い方
overflow: hiddenは、CSSで要素の内容がコンテナからはみ出した場合に表示を制御するためのプロパティです。このプロパティを使用することで、レイアウトの調整やデザインの向上が可能になります。この記事では、overflow: hiddenの基本的な使い方から応用例までを詳しく解説します。5 Months ago -
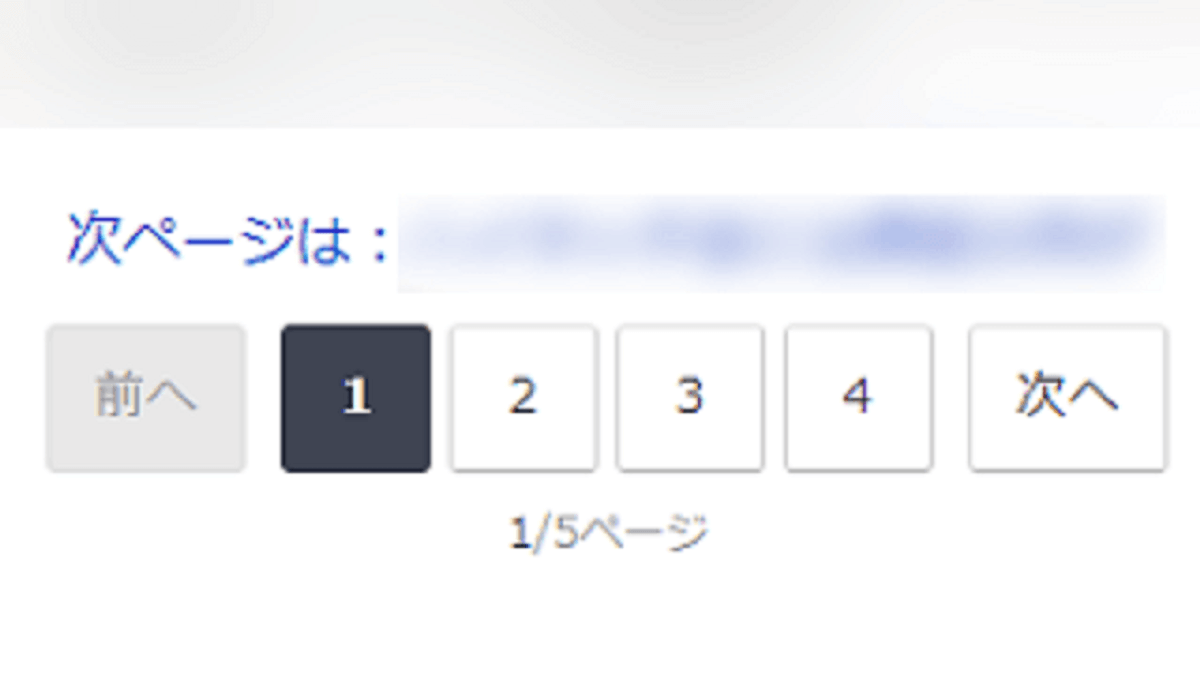
ページネーション 作り方
「ページネーション 作り方」について、HTMLとCSSを用いた実装方法を中心に解説します。ページネーションは、長いコンテンツを複数のページに分割し、ユーザービリティを向上させるための重要な要素です。この記事では、基本的な作り方から、デザインのカスタマイズ、そしてSEOに関する注意点まで、分かりやすく説明していきます。5 Months ago -
コメントcss
コメントCSSは、CSSコード内に説明やメモを追加するための強力なツールです。コードの可読性や保守性を高め、他の開発者と協力して作業を進める際にも非常に役立ちます。この記事では、コメントCSSの基本構文、使用方法、効果的な活用法について解説します。5 Months ago -
スマホブラウザとは
スマホブラウザとは、スマートフォンやタブレットでウェブサイトを閲覧するためのソフトウェアです。アプリと同様にインターネットへのアクセスを可能にしますが、その役割や機能は大きく異なります。この記事では、スマホブラウザとは何かを詳しく解説し、アプリとの違い、メリット・デメリット、そして賢い活用法を説明します。5 Months ago -
css 背景 デザイン
CSS 背景デザインは、ウェブサイトの印象を大きく左右する重要な要素です。シンプルな単色背景から、複雑なパターンまで、CSSを使えば多様な背景デザインを簡単に実装できます。この記事では、すぐに使えるCSS背景パターンの実装サンプルを25種類紹介し、あなたのウェブサイトデザインをより魅力的にするためのヒントを提供します。5 Months ago -
position fix
Webページを作成する際、画面をスクロールしても特定の要素を常に同じ場所に表示したい場合があります。例えば、ヘッダー、フッター、またはフローティングボタンなどです。このような場合に役立つのが、CSSのpositionプロパティとfixed値です。この記事では、position: fixed;の使い方、他のposition値との違い、そして具体的な使用例を交えて解説します。5 Months ago -
svg fill 効かない
SVG要素のfill属性が意図した通りに効かない場合、いくつかの原因があります。例えば、SVG内でfill属性が直接指定されている場合、CSSで設定した色が無視されることがあります。この記事では、SVGのfill属性をCSSで制御するための2つの解決策を紹介します。5 Months ago -
SVG編集
Microsoft 365(Word、PowerPoint、Outlook、Excel)では、SVG(Scalable Vector Graphics)画像の編集が非常に簡単に行えます。SVG画像の挿入からサイズ変更、色変更、アウトラインの追加、特殊効果の適用まで、直感的な操作でさまざまな編集が可能です。さらに、iOS版Microsoft 365アプリでは、他のプラットフォームに挿入されたSVG画像を編集することもできます。この記事では、Microsoft 365でSVG編集を行う方法について詳しく解説します。5 Months ago -
SVG 変換 透過
SVGファイルの背景を透明にする方法は、いくつかありますが、テキストエディタを使用する方法は最もシンプルで、変換ツールや画像編集ソフトを使用せずに直接SVGファイルを編集できます。この記事では、テキストエディタを使ってSVGファイルの背景を透明にする方法を詳しく説明します。5 Months ago -
svg 背景 色変更
SVGの背景色変更は、CSSやテキストエディタを活用することで簡単に実現できます。CSSを使って動的に背景色を変更したり、テキストエディタで直接SVGファイルを編集する方法もあります。この記事では、CSSとテキストエディタを使ったSVGの背景色変更方法について詳しく説明します。5 Months ago -
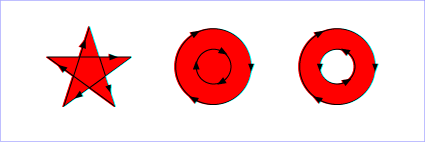
svg 半透明
SVGのデザインにおいて、要素を半透明にする表現は非常に重要です。その際に使用されるのがfill-opacity属性です。この属性を使うことで、図形の塗りつぶし部分の透明度を細かく調整できます。この記事では、fill-opacity属性の使用方法や適用例について詳しく解説します。5 Months ago -
SVG 透過 CSS
SVGの透過をCSSで制御する方法は、主にfill-opacityプロパティとfillプロパティを使用します。fill-opacityは塗りつぶし色の不透明度を調整し、fillは塗りつぶし色自体を指定します。これらを組み合わせることで、透明から半透明まで、さまざまな効果を簡単に表現できます。この記事では、これらのプロパティを使ったSVG透過の制御方法を詳細に解説します。5 Months ago -
SVG 背景 透明 イラレ
SVGファイルを作成する際に背景を透明にしたい場合、Illustratorを使用して作成したSVGファイルでも、テキストエディタを使用して直接編集する方法でも、背景の透明設定は簡単に行うことができます。この記事では、Illustratorで背景を透明にする方法と、テキストエディタでの編集方法を詳しく解説します。どちらの方法もシンプルで効果的なため、必要に応じて使い分けると便利です。5 Months ago -
svg 透過させない
SVGファイルでは、透過させないために背景色を設定することができます。SVGはテキストベースで記述されるため、特別なソフトウェアを使用することなく、テキストエディタで直接編集して背景色を変更できます。これにより、背景が透過している場合でも簡単に塗りつぶしを行い、デザインを調整することが可能です。5 Months ago -
SVGからPNGに変換するとどうなるの?
SVG(Scalable Vector Graphics)からPNG(Portable Network Graphics)への変換は、ベクター形式からラスター形式に変換することを意味します。この変換によって、いくつかの重要な変化が生じます。SVGの最大の特徴である拡大縮小しても画質が劣化しないというメリットは、PNGに変換することで失われますが、PNGにはファイルサイズの小ささや互換性の高さなど、別のメリットもあります。この記事では、SVGとPNGの違い、変換のメリットとデメリット、そして最適な使い分けについて詳しく解説します。5 Months ago -
SVGで白い画像を確認する方法は?
SVG(Scalable Vector Graphics)形式の画像は、非常に柔軟でスケーラブルな特徴を持っていますが、特に白い画像を作成した場合、背景が白いと画像が確認しづらいことがあります。こうした問題を解決する方法として、macOS専用の無料SVGビューワーアプリ「Gapplin」を活用するのが便利です。この記事では、Gapplinを使った白いSVG画像の確認方法について詳しく解説します。5 Months ago -
SVGの欠点は何ですか?
SVG(Scalable Vector Graphics)はWebデザインにおいて非常に便利で多くの利点を持つファイル形式ですが、完璧な形式ではありません。SVGの欠点を理解し、適切な状況で使い分けることが重要です。本記事では、SVGの欠点について、メリットと比較しながら解説します。5 Months ago