
CSSプロパティ grid-auto-flow: グリッドレイアウトの自動配置を制御
grid-auto-flow プロパティは、CSSグリッドレイアウトにおいて、**明示的に配置されていないグリッドアイテム**がどのように配置されるかを制御します。言い換えれば、grid-template-columns や grid-template-rows で定義されたグリッド線の外側にアイテムが配置される場合の動作を指定します。
構文
```css /* キーワード値 */ grid-auto-flow: row; grid-auto-flow: column; grid-auto-flow: row dense; grid-auto-flow: column dense; /* グローバル値 */ grid-auto-flow: inherit; grid-auto-flow: initial; grid-auto-flow: revert; grid-auto-flow: unset; ```値
row- (デフォルト) グリッドアイテムは行方向に順番に配置されます。行がいっぱいになると、次の行に配置されます。
column- グリッドアイテムは列方向に順番に配置されます。列がいっぱいになると、次の列に配置されます。
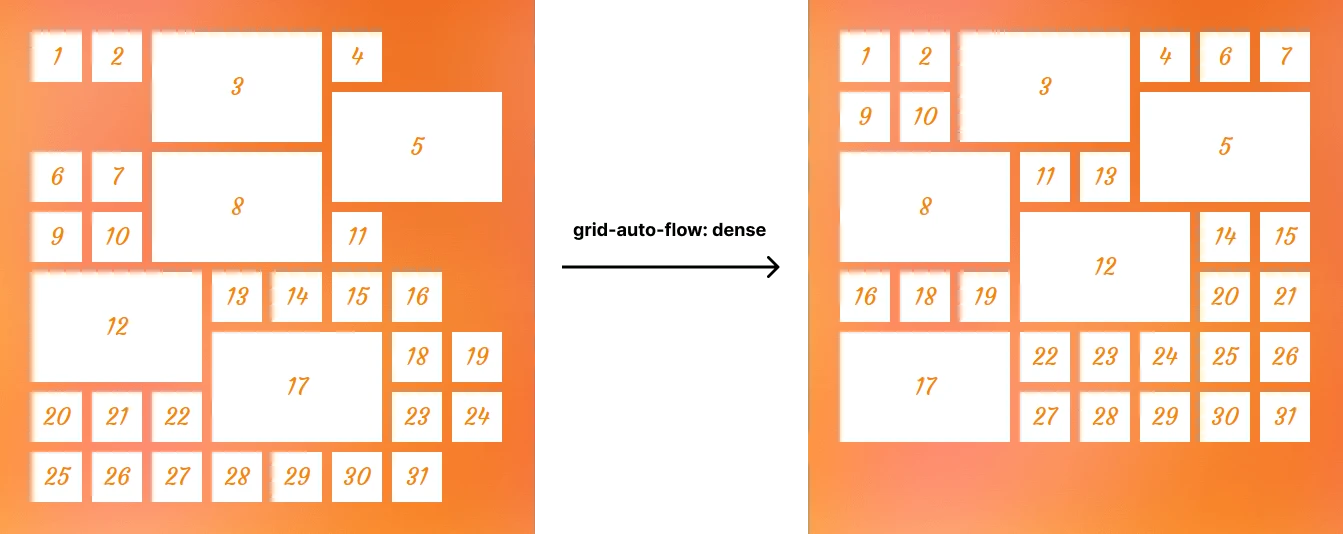
dense- 密集配置モードを有効にします。ブラウザは、ソースコード上の順番を無視して、グリッド内の隙間を埋めるようにアイテムを配置しようとします。
row dense/column denserowもしくはcolumnとdenseを組み合わせた効果です。それぞれ行方向、列方向への配置と密集配置を組み合わせた動作になります。
例
以下は、grid-auto-flow プロパティの様々な値の効果を示す例です。
デフォルト動作 (row)
デフォルトでは、グリッドアイテムは行方向に自動配置されます。
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 100px 100px;
grid-gap: 10px;
background-color: #2197E8;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<h2>grid-auto-flow: row;</h2>
<div class="grid-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
列方向への配置 (column)
grid-auto-flow: column を使用すると、グリッドアイテムは列方向に自動配置されます。
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 100px 100px;
grid-gap: 10px;
background-color: #2197E8;
padding: 10px;
grid-auto-flow: column;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<h2>grid-auto-flow: column;</h2>
<div class="grid-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
密集配置 (dense)
grid-auto-flow: dense を使用すると、密集配置モードが有効になります。この例では、アイテム1と2によって隙間ができていますが、アイテム3は密集配置によってその隙間に配置されます。
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-gap: 10px;
background-color: #2197E8;
padding: 10px;
grid-auto-flow: dense;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 { grid-column: 1 / 3; grid-row: 1 / 3; }
.item2 { grid-column: 3 / 4; grid-row: 1 / 2; }
</style>
</head>
<body>
<h2>grid-auto-flow: dense;</h2>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>
ブラウザ対応状況
grid-auto-flow プロパティは、主要なブラウザで広くサポートされています。
| ブラウザ | バージョン |
|---|---|
| Chrome | 57+ |
| Firefox | 52+ |
| Safari | 10.1+ |
| Edge | 16+ |
| Opera | 44+ |
関連FAQ
- Q:
grid-auto-flowとgrid-template-columns/grid-template-rowsの違いは何ですか?
A:grid-template-columnsとgrid-template-rowsは、グリッドの明示的な行と列のサイズと数を定義します。一方、grid-auto-flowは、これらの明示的なグリッド線の外側に配置されるアイテムのフローを制御します。 - Q:
denseを使用する際の注意点は何ですか?
A:denseは柔軟なレイアウトを実現できますが、視覚的な順序がソースコードの順番と異なる場合があるため、アクセシビリティに注意が必要です。特にスクリーンリーダーを使用するユーザーにとって、混乱を招く可能性があります。 - Q:
grid-auto-flowを使用して、Pinterestのような Masonryレイアウトを実現できますか?
A:grid-auto-flow: denseは、Masonryレイアウトを実現するためのひとつの方法となりえます。ただし、アイテムの高さが異なる場合、完全なMasonryレイアウトを実現するには、追加のJavaScriptやCSSのテクニックが必要になる場合があります。