HTML 文字実体
HTMLでは、予約文字を文字実体に置き換える必要があります。キーボードで見つからない文字も文字実体を使用して置き換えることができます。
HTML 実体
HTMLでは、いくつかの文字が予約されています。例えば、小なり記号(<)や大なり記号(>)はHTML内で直接使用できません。これらはブラウザによってタグとして解釈されるためです。これらの予約文字を正しく表示するためには、HTMLソースコード内で文字実体を使用する必要があります。文字実体の形式は次のとおりです:
&entity_name;&#entity_number;
例えば、小なり記号を表示するには、&lt; または < を使用します。
ヒント: 実体名を使用する方が番号より覚えやすいですが、すべてのブラウザがすべての実体名をサポートしているわけではありません。ただし、実体番号はすべてのブラウザでサポートされています。
改行しない空白 (Non-breaking Space)
HTMLで一般的に使用される文字実体は改行しない空白(&nbsp;)です。ブラウザはHTMLページ内の余分な空白を取り除きます。テキストに10個の空白を入れても、ブラウザは1個の空白しか表示せず、残りの9個を削除します。ページに空白を追加するには、&nbsp; 文字実体を使用します。
ダイアクリティカルマーク
発音記号は文字の上に付く小さな「字形」です。いくつかのダイアクリティカルマークは次のとおりです:
| ダイアクリティカルマーク | 文字 | 構成 | 出力結果 |
|---|---|---|---|
| ̀ | a | à | à |
| ́ | a | á | á |
| ̂ | a | â | â |
| ̃ | a | ã | ã |
| ̀ | O | Ò | Ò |
| ́ | O | Ó | Ó |
| ̂ | O | Ô | Ô |
| ̃ | O | Õ | Õ |
HTML文字実体
以下の表は、一般的なHTML文字実体を含む、説明、実体名、および実体番号を一覧表示しています:
| 表示結果 | 説明 | 実体名 | 実体番号 |
|---|---|---|---|
| 空白 | |   | |
| < | 小なり記号 | < | < |
| > | 大なり記号 | > | > |
| & | アンパサンド | & | & |
| " | 引用符 | " | " |
| ' | アポストロフィ | ' | ' |
| ¢ | セント | ¢ | ¢ |
| £ | ポンド | £ | £ |
| ¥ | 円 | ¥ | ¥ |
| € | ユーロ | € | € |
| § | セクション | § | § |
| © | 著作権 | © | © |
| ® | 登録商標 | ® | ® |
| ™ | 商標 | ™ | ™ |
| × | 乗算記号 | × | × |
| ÷ | 除算記号 | ÷ | ÷ |
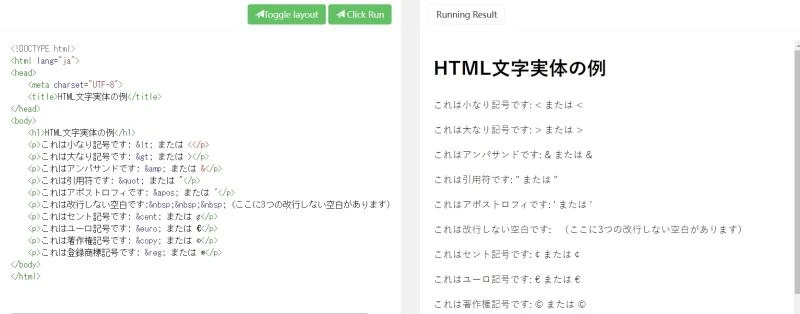
以下にHTML文字実体を使ったコードの例を示します。この例では、さまざまな文字実体を使用して特定の文字を表示しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTML文字実体の例</title>
</head>
<body>
<h1>HTML文字実体の例</h1>
<p>これは小なり記号です: &lt; または <</p>
<p>これは大なり記号です: &gt; または ></p>
<p>これはアンパサンドです: &amp; または &</p>
<p>これは引用符です: &quot; または "</p>
<p>これはアポストロフィです: &apos; または '</p>
<p>これは改行しない空白です:&nbsp;&nbsp;&nbsp;(ここに3つの改行しない空白があります)</p>
<p>これはセント記号です: &cent; または ¢</p>
<p>これはユーロ記号です: &euro; または €</p>
<p>これは著作権記号です: &copy; または ©</p>
<p>これは登録商標記号です: &reg; または ®</p>
</body>
</html>
関連するQ&A
Q1: 文字実体とは何ですか?
文字実体は、HTML内で予約文字やキーボードで見つからない文字を表すための特殊な記号です。
Q2: HTMLで小なり記号(<)を表示するにはどうすればよいですか?
文字実体 &lt; または < を使用して表示します。
Q3: 改行しない空白( )とは何ですか?
改行しない空白は、HTMLで使用される一般的な文字実体で、ページに複数の空白を追加するために使用されます。