HTML スタイル – CSS
CSS(Cascading Style Sheets)は、HTML要素のスタイルを定義するために使用されます。CSSを使うことで、ウェブページのレイアウトやデザインを効率的に管理できます。

CSSの基本
CSSの役割
CSSは、HTML文書の要素に対するスタイル情報を定義するための技術です。これにより、ウェブページの見た目を一貫してコントロールしやすくなります。
CSSの例
<!DOCTYPE html>
<html>
<head>
<style>
body { background-color: lightblue;}
h1 { color: white; text-align: center;}
p { font-family: verdana; font-size: 20px;}
</style>
</head>
<body>
<h1>これは見出しです</h1>
<p>これは段落です。</p>
</body>
</html>CSSの使い方
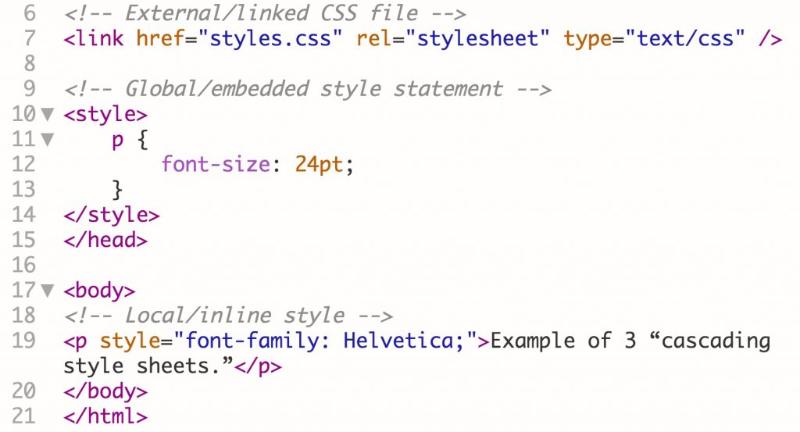
CSSはHTMLに以下の3つの方法で追加できます:
- 内連スタイル - HTML要素の中に"style"属性を使って直接スタイルを記述します。
- 内部スタイルシート - HTML文書の<head>セクションに<style>タグを使ってスタイルを記述します。
- 外部スタイルシート - 外部のCSSファイルをリンクします。
内連スタイル
特定の要素に対して特別なスタイルを適用する場合、内連スタイルを使用します。
内連スタイルの例
<p style="color:blue; margin-left:20px;">これは青色の段落です。</p>内部スタイルシート
単一のHTMLファイルにスタイルを適用する場合、内部スタイルシートを使用します。
内部スタイルシートの例
<head>
<style>
body { background-color: lightgrey;}
p { color: green;}
</style>
</head>外部スタイルシート
複数のHTMLファイルに同じスタイルを適用する場合、外部スタイルシートを使用します。
外部スタイルシートの例
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>CSSプロパティ
背景色
背景色プロパティ(background-color)は、要素の背景色を定義します。
背景色の例
<body style="background-color:yellow;">
<h2 style="background-color:red;">これは赤色の見出しです</h2>
<p style="background-color:green;">
これは緑色の段落です。
</p>
</body>フォントのスタイル
フォントファミリー(font-family)、カラー(color)、フォントサイズ(font-size)プロパティを使用して、フォントのスタイルを定義します。
フォントのスタイルの例
<h1 style="font-family:verdana;">これはVerdanaフォントの見出しです</h1>
<p style="font-family:arial; color:red; font-size:20px;">これはArialフォントの赤色の段落です。
</p>テキストの整列
テキストアライン(text-align)プロパティを使用して、テキストの水平整列を定義します。
テキストの整列の例
<h1 style="text-align:center;">
これは中央揃えの見出しです
</h1>
<p>これは段落です。</p>CSSの実例
外部スタイルシートのリンク
外部スタイルシートを使用することで、ウェブサイト全体のスタイルを統一することができます。
外部スタイルシートのリンクの例
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>内部スタイルシートの使用
内部スタイルシートを使用すると、特定のページに対して特別なスタイルを適用できます。
内部スタイルシートの例
<head>
<style>
body { background-color: yellow;}
p { color: blue;}</style>
</head>CSSの使用方法のまとめ
|
タグ |
説明 |
|
<style> |
内部スタイルシートを定義します |
|
<link> |
外部スタイルシートをリンクします |
Q1: 内連スタイルとは何ですか?
A1: 内連スタイルは、HTML要素に直接スタイルを適用する方法で、要素の"style"属性を使用します。
Q2: 内部スタイルシートと外部スタイルシートの違いは何ですか?
A2: 内部スタイルシートはHTML文書の<head>セクションにスタイルを定義し、外部スタイルシートは外部のCSSファイルをリンクします。
Q3: CSSを使用する利点は何ですか?
A3: CSSを使用することで、ウェブページのデザインとレイアウトを効率的に管理でき、HTML文書の内容とスタイルを分離することでメンテナンスが容易になります。