
CSS margin-top プロパティ詳解:要素の上外余白を制御する
この文章では、CSSの`margin-top`プロパティについて、その役割、構文、値、よくある使用場面などを詳しく解説し、サンプルコードを用いて、このプロパティの理解と活用を支援します。
1. CSS `margin-top` プロパティとは?
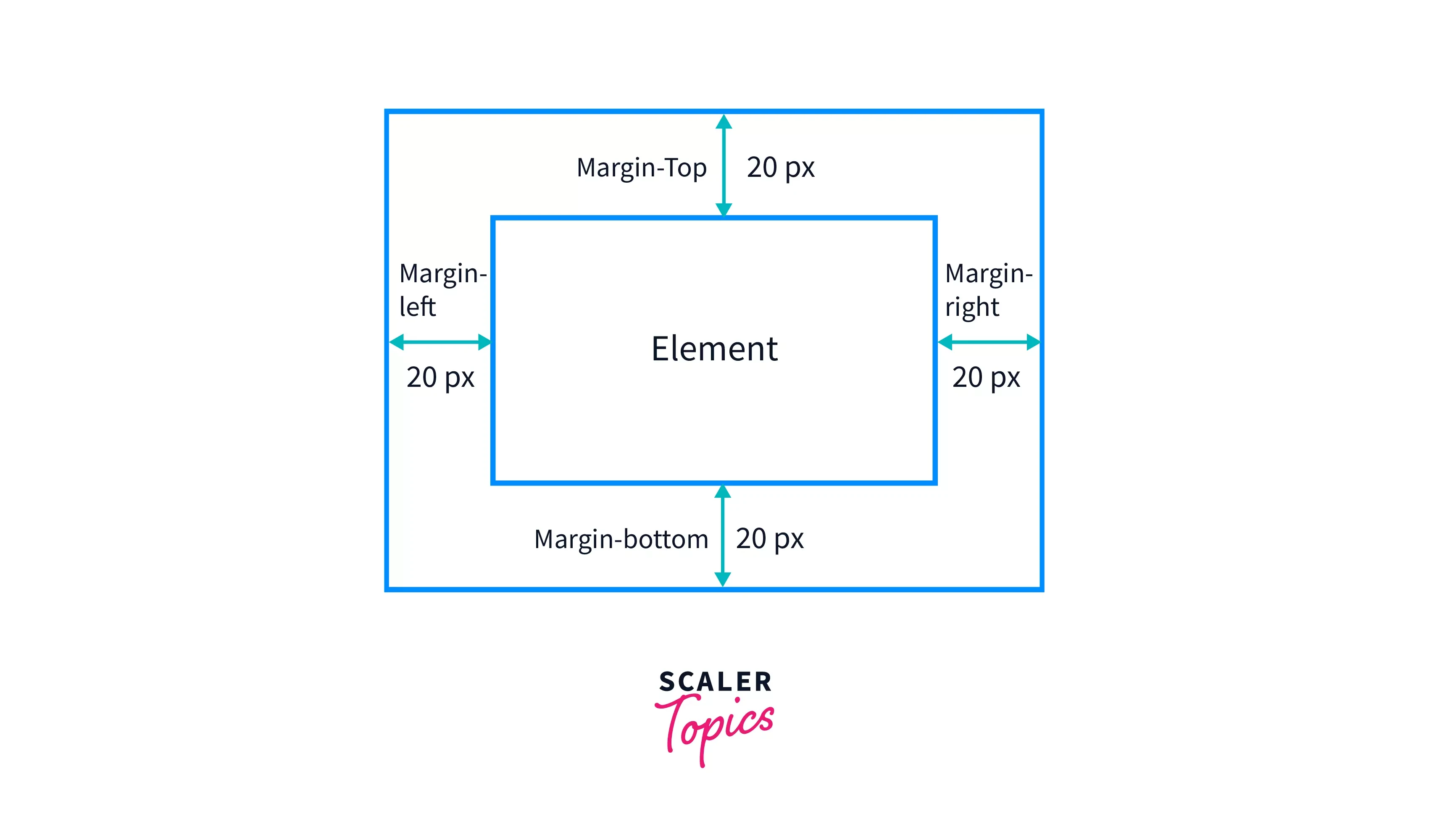
`margin-top`プロパティは、要素とその上にある要素との間の外余白を定義します。
<div class="box">
これは上外余白を持つボックスです。
</div>
<style>
.box {
margin-top: 50px;
border: 1px solid black;
}
</style>
**効果:** 上部に50pxの外余白を持ち、黒い枠線で囲まれたボックスを作成します。
2. `margin-top` プロパティの構文
**構文:**
margin-top: <length> | <percentage> | auto | inherit;
**値:**
| 値 | 説明 |
|---|---|
| <length> | px、em、remなどの具体的な長さを使用します。 |
| <percentage> | **包含ブロックの幅**に対するパーセンテージを使用します。 |
| auto | ブラウザが自動的に外余白を計算します。 |
| inherit | 親要素の`margin-top`プロパティ値を継承します。 |
**コード例:** <length>、<percentage>、autoの各値の効果をそれぞれ示すコード例。
<div class="box length">margin-top: 20px;</div>
<div class="box percentage">margin-top: 10%;</div>
<div class="box auto">margin-top: auto;</div>
<style>
.box {
width: 100px;
height: 100px;
background-color: lightblue;
margin-bottom: 10px;
}
.length {
margin-top: 20px;
}
.percentage {
margin-top: 10%; /* 親要素の幅の10% */
}
.auto {
margin-top: auto; /* ブラウザが自動計算 */
}
</style>
3. `margin-top` とブロックレベル要素とインライン要素
- **ブロックレベル要素:** `margin-top`は要素自体に直接作用します。
- **インライン要素:** `margin-top`は視覚的な効果がない場合があります。ただし、要素が`display: block`または`display: inline-block`に設定されている場合は除きます。
**コード例:** ブロックレベル要素とインライン要素で`margin-top`を使用した際の違いを比較します。
<p>ブロックレベル要素:</p>
<div style="margin-top: 50px; background-color: lightblue;">ブロック要素</div>
<p>インライン要素:</p>
<span style="margin-top: 50px; background-color: lightblue;">インライン要素</span>
4. `margin-top` と `margin` プロパティ
- `margin`プロパティは、上下左右4方向の外余白を同時に設定できます。その省略形は`margin-top`の値に影響を与える可能性があります。
**コード例:** `margin`の省略形が`margin-top`に与える影響を示します。
<div class="box1">margin: 10px 20px 30px;</div>
<div class="box2">margin: 10px 20px;</div>
<style>
.box1, .box2 {
width: 100px;
height: 100px;
background-color: lightblue;
margin-bottom: 10px;
}
.box1 {
margin: 10px 20px 30px; /* 上 右 下 左 */
}
.box2 {
margin: 10px 20px; /* 上&下 右&左 */
}
</style>
5. `margin-top` の適用場面
- **ページレイアウト:** 段落間の距離など、要素間のスペースを制御します。
- **垂直方向の中央揃え:** `margin: auto`と組み合わせて要素を垂直方向の中央に配置します。
- **フロートのクリア:** `clear: both`または`overflow: hidden`を使用して、`margin-top`が効かない問題を解決します。
**コード例:** 上記の適用場面のコードと効果をそれぞれ示します。
<!-- ページレイアウトの例 -->
<p>段落1</p>
<p style="margin-top: 30px;">段落2</p>
<!-- 垂直方向の中央揃えの例 -->
<div class="container" style="height: 200px; border: 1px solid black;">
<div class="centered" style="width: 100px; height: 100px; background-color: lightblue; margin: auto;"></div>
</div>
6. まとめ
`margin-top`は、要素の上外余白を制御するために使用する、頻繁に利用されるCSSプロパティです。 その構文、値、他の要素やプロパティとの相互作用を理解することで、より効果的にWebページのレイアウトやデザインを行うことができます。
参考資料
よくある質問
Q1: `margin-top`が効かない場合はどうすればよいですか?
A1: `margin-top`が効かない場合、親要素に`overflow: hidden;`を設定するか、フロートをクリアする必要がある可能性があります。詳しくはclearプロパティをご覧ください。
Q2: `margin-top`をパーセンテージで指定した場合、何に対して計算されますか?
A2: `margin-top`をパーセンテージで指定した場合、**包含ブロックの幅**に対して計算されます。
Q3: `margin-top`と`padding-top`の違いは何ですか?
A3: `margin-top`は要素の**外側**の余白を制御し、`padding-top`は要素の**内側**の余白を制御します。