
CSS background-size 属性を徹底解説:背景画像サイズを自在に操る
CSS background-size 属性を徹底解説:背景画像サイズを自在に操る
1. はじめに
ウェブサイトのデザインにおいて、背景画像は視覚的な魅力を高め、ユーザー体験を向上させるために重要な役割を果たします。CSSの`background-size`属性は、この背景画像のサイズを思い通りに調整することを可能にする強力なツールです。
2. background-size属性:基本と値
`background-size`属性は、要素の背景画像のサイズを指定するために使用します。
**基本的な記述方法:**
```css
background-size: 値1 値2;
```
**値:**
`background-size`属性には、以下の値を指定することができます。
* **キーワード:**
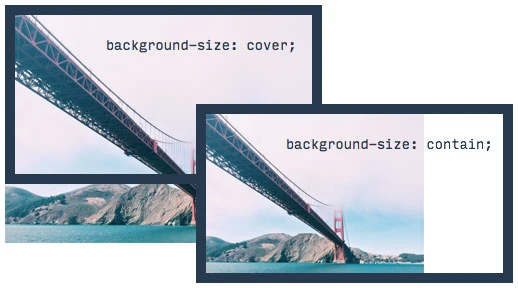
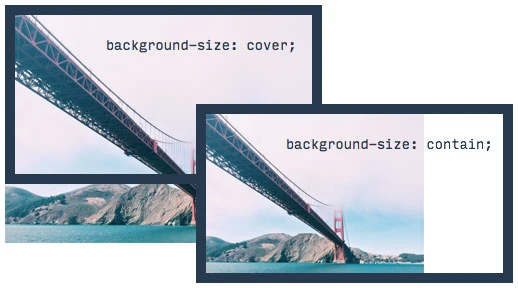
* `cover`: 背景画像が要素全体を覆うように、縦横比を維持しながら拡大・縮小されます。
* `contain`: 背景画像が要素内に完全に収まるように、縦横比を維持しながら拡大・縮小されます。
<style>
.cover {
background-image: url("sample.jpg");
background-size: cover;
}
.contain {
background-image: url("sample.jpg");
background-size: contain;
width: 300px;
height: 200px;
}
</style>
<div class="cover"></div>
<div class="contain"></div>
* **具体的なサイズ:** ピクセル(`px`)、em、remなどの長さの単位を使って、背景画像の幅と高さを指定します。
<style>
.sized-background {
background-image: url("sample.jpg");
background-size: 200px 150px;
}
</style>
<div class="sized-background"></div>
* **パーセンテージ:** 背景画像のサイズを、親要素の幅と高さに対するパーセンテージで指定します。
<style>
.percentage-background {
background-image: url("sample.jpg");
background-size: 50% 100%;
}
</style>
<div class="percentage-background"></div>
* **複数の背景画像:** 複数の背景画像を設定している場合は、カンマ区切りでそれぞれの`background-size`を指定できます。
<style>
.multiple-backgrounds {
background-image: url("sample1.jpg"), url("sample2.png");
background-size: cover, 100px 50px;
}
</style>
<div class="multiple-backgrounds"></div>
3. background-size属性:活用例
`background-size`属性は、様々な場面で応用できます。
* **フルスクリーン背景画像:** `cover`キーワードを使って、画面全体を覆うような背景画像を設定できます。
<style>
body {
background-image: url("hero.jpg");
background-size: cover;
}
</style>
* **要素内に画像を完全に表示:** `contain`キーワードを使って、画像の縦横比を保ったまま、要素内に完全に収まるように表示できます。
<style>
.thumbnail {
width: 150px;
height: 150px;
background-image: url("product.jpg");
background-size: contain;
}
</style>
<div class="thumbnail"></div>
* **繰り返しパターン:** 具体的なサイズを指定することで、背景画像をタイル状に繰り返し表示できます。
<style>
.pattern {
background-image: url("pattern.png");
background-size: 50px 50px;
}
</style>
<div class="pattern"></div>
* **レスポンシブな背景画像:** メディアクエリと組み合わせて、画面サイズに応じて背景画像のサイズを調整できます。
<style>
.responsive-background {
background-image: url("background.jpg");
background-size: cover;
}
@media (max-width: 768px) {
.responsive-background {
background-size: contain;
}
}
</style>
<div class="responsive-background"></div>
4. ブラウザ対応状況
`background-size`属性は、主要なモダンブラウザで広くサポートされています。ただし、古いブラウザの中にはサポートしていないものもあるため、注意が必要です。
| ブラウザ |
バージョン |
| Chrome |
4+ |
| Firefox |
3.6+ |
| Safari |
4.1+ |
| Opera |
10+ |
| Internet Explorer |
9+ |
**古いブラウザへの対応:**
古いブラウザに対応するためには、JavaScriptライブラリを使用するか、`background-size`を使わずに画像のサイズを調整する方法を検討する必要があります。
5. まとめ
`background-size`属性は、ウェブサイトのデザインにおいて背景画像をより効果的に活用するための強力なツールです。この記事で紹介した内容を参考に、`background-size`属性をマスターして、魅力的なウェブサイトを作成してください。
**参考資料:**
* [MDN Web Docs: background-size](https://developer.mozilla.org/ja/docs/Web/CSS/background-size)
* [CSS Tricks: background-size](https://css-tricks.com/almanac/properties/b/background-size/)
## よくある質問
**Q1: `background-size: cover;`と`background-size: contain;`の違いは何ですか?**
**A1:** `cover`は要素全体を覆うように画像を拡大・縮小し、`contain`は要素内に画像が完全に収まるように拡大・縮小します。
**Q2: `background-size`属性でパーセンテージを使う場合、何を基準に計算されますか?**
**A2:** 親要素の幅と高さを基準に計算されます。
**Q3: 古いブラウザで`background-size`属性がサポートされていない場合はどうすれば良いですか?**
**A3:** JavaScriptライブラリを使用するか、`background-size`を使わずに画像のサイズを調整する方法を検討する必要があります。