CSS入門:CSSの定義、利点、種類と優先順位について
一、CSS 定義
1. CSS 定義
CSS(Cascading Style Sheets、層叠样式表)は、HTMLやXMLなどのファイルにスタイルを適用するためのコンピュータ言語です。CSSの役割は、ウェブページの外観を設定することであり、HTMLドキュメントに美しい「服」を着せることに相当します。最新バージョンのCSSはCSS3であり、ウェブページの表現と内容を分離するスタイル設計言語です。従来のHTML表現と比較して、CSSはウェブページ内のオブジェクトの位置とレイアウトをピクセル単位で精密に制御でき、ほぼすべてのフォントサイズとスタイルをサポートし、ウェブページのオブジェクトボックスモデルの制御能力を持ち、基本的なインタラクションデザインも可能です。これは、テキストベースの表示において最も優れた表現設計言語です。
2. なぜCSSを使用するのか?
この質問はHTMLとブラウザの進化から始まります。HTMLタグは元々、ドキュメントの内容を定義するために設計されていました。<h1>, <p>, <table>などのタグを使用して、HTMLの初期の目的は「これはタイトルです」、「これは段落です」、「これは表です」といった情報を表現することでした。一方、文書のレイアウトはブラウザによって処理され、フォーマットタグは使用されていませんでした。しかし、ブラウザの進化とともに、主要な2つのブラウザ(NetscapeとInternet Explorer)がHTML仕様に新しいタグや属性(フォントタグや色属性など)を追加するにつれて、ドキュメント内容を明確に表現レイヤーから独立させるサイトの作成がますます困難になりました。この問題を解決するために、World Wide Web Consortium(W3C)はHTML 4.0の外でスタイル(Style)を作成しました。
二、CSSの利点
従来の単純なスタイルタグを使用する代わりに、CSSを使用してHTMLドキュメントの外観を定義することには多くの利点があります。主な利点は以下の通りです:
- スタイルシートは、コンテンツとスタイルの分離を実現し、チーム開発を容易にします。
- ドキュメントのフォーマット、美化、レイアウト、配置を一括で定義・変更するのが簡単です。
- 従来のHTMLタグでは外観スタイルが単調で、色彩が乏しく、スタイルの変更が難しいという問題を解決します。
- これらの点により、作業効率が大幅に向上します。
三、CSSの三種類
1. 内部スタイルシート(Inline Style Sheets)
内部スタイルシートは、スタイルを要素のstyle属性内に直接書き込む方法です。再利用可能性のないスタイルに適しており、表現と内容が混在するため、スタイルシートの多くの利点を失う可能性があります。この方法は、スタイルが一度だけ適用される場合に使用することをお勧めします。
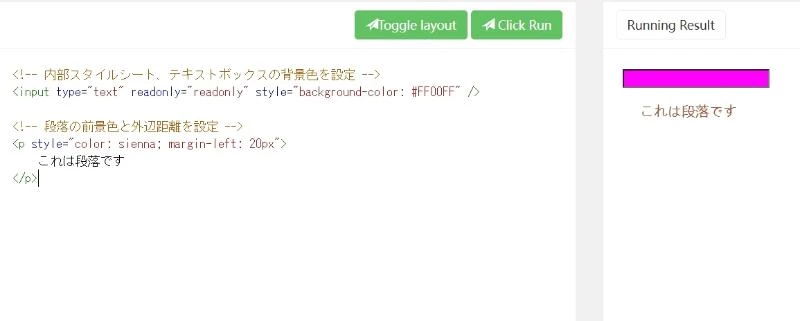
<!-- 内部スタイルシート、テキストボックスの背景色を設定 -->
<input type="text" readonly="readonly" style="background-color: #FF00FF" />
<!-- 段落の前景色と外辺距離を設定 -->
<p style="color: sienna; margin-left: 20px">
これは段落です
</p>
2. 内部スタイルシート/内蔵スタイルシート(Embedded Style Sheets)
内部スタイルシートは、単一のドキュメントに特別なスタイルが必要な場合に使用されます。<style>タグを文書のヘッダー内に使用して内部スタイルシートを定義します。この方法はスタイルの再利用を可能にし、ページサイズを縮小します。
<!-- 内部スタイルシート -->
<style type="text/css">
input {
border-color: Yellow;
color: Red;
}
</style>3. 外部スタイルシート(Linked Style Sheets)
スタイルが多くのページに適用される場合、外部スタイルシートが理想的です。この方法では、1つのスタイルシートファイルを変更するだけでサイト全体の外観を変更できます。各ページは<link>タグを使用してスタイルシートにリンクし、href属性で.cssファイルのパスを指定します。<link>タグは文書のヘッダー内に配置します。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>ブラウザはmystyle.cssファイルからスタイル宣言を読み取り、それに基づいて文書をフォーマットします。
四、CSSスタイルシートの優先順位
同じHTML要素が複数のスタイルで定義されている場合、どのスタイルが使用されるのでしょうか?一般的に、すべてのスタイルは以下の規則に基づいて、新しい仮想スタイルシートにレイヤーされます。数字4が最も高い優先順位を持ちます。
| 優先順位 | スタイルの種類 |
|---|---|
| 1 | ブラウザのデフォルト設定 |
| 2 | 外部スタイルシート |
| 3 | 内部スタイルシート(<head>タグ内) |
| 4 | 内部スタイル(HTML要素内) |
したがって、内部スタイル(HTML要素内)が最も高い優先順位を持ちます。これは、以下のスタイル宣言(<head>タグ内、外部スタイルシート、またはブラウザのデフォルト設定)のいずれよりも優先されることを意味します。異なるスタイルシートで同じ選択子によって定義された属性がある場合、プロパティ値はより具体的なスタイルシートから継承されます。
推奨スタイルシート使用の原則:
- 可能な限り多くのスタイルを別々の.cssファイルに記述することをお勧めします。これにより再利用が可能になり、デザイナーと開発者の分担が効果的になります。
- ページ特有のスタイルのみを<style>内に記述します。
- 要素特有のスタイルは、要素のstyle属性内に記述します。
五、CSS インスタンス
HTML文書は異なるスタイルを表示できます。CSSがどのように機能するかを確認しましょう。
スタイルは大きな問題を解決します。HTMLタグは本来、ドキュメントの内容を定義するために設計されていました。以下の例を見てみましょう:
<h1>これはタイトルです</h1>
<p>これは段落です。</p>スタイルシートは、HTML要素の表示方法を定義します。スタイルは通常、外部の.cssファイルに保存されます。1つのシンプルなCSS文書を編集するだけで、すべてのページのレイアウトと外観を変更できます。
関連Q&A
Q1: CSS3とCSS2の違いは何ですか?
A1: CSS3は、CSS2の機能を拡張し、より多くのスタイルオプションと機能を提供します。CSS3には、アニメーション、トランジション、柔軟なボックスモデル、3D変換などが含まれ、デザインの表現力が向上しています。
Q2: 外部スタイルシートを使用する利点は何ですか?
A2: 外部スタイルシートを使用することで、複数のページでスタイルを一元管理でき、スタイルの変更がすべてのページに反映されます。また、ページの読み込みが速くなり、HTMLコードがクリーンになります。
Q3: 内部スタイルシートと外部スタイルシートのどちらを選ぶべきですか?
A3: 内部スタイルシートは特定のページ専用のスタイルが必要な場合に便利ですが、外部スタイルシートは多くのページに共通のスタイルを適用する際に適
しています。スタイルの再利用と管理のしやすさを考えると、外部スタイルシートが推奨されます。